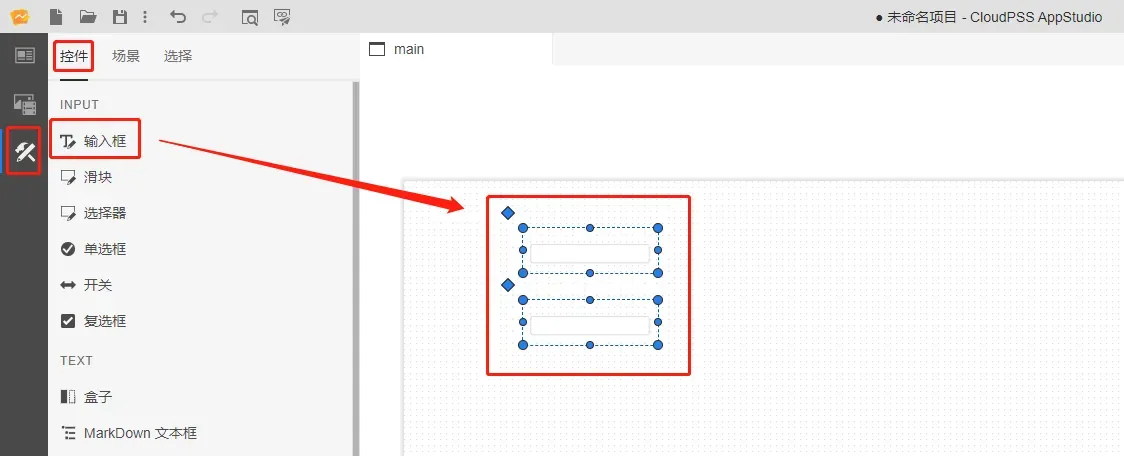
输入框
本节主要介绍 AppStudio 控件库里的输入框控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源的输入输出接口,用于给函数传参或接收输出结果;
- 作为 EMTLab 模型资源实时电磁暂态仿真任务(只适用于实时仿真器)的输入输出接口,用于修改虚拟输入端口的值或接收虚拟输出端口的值。

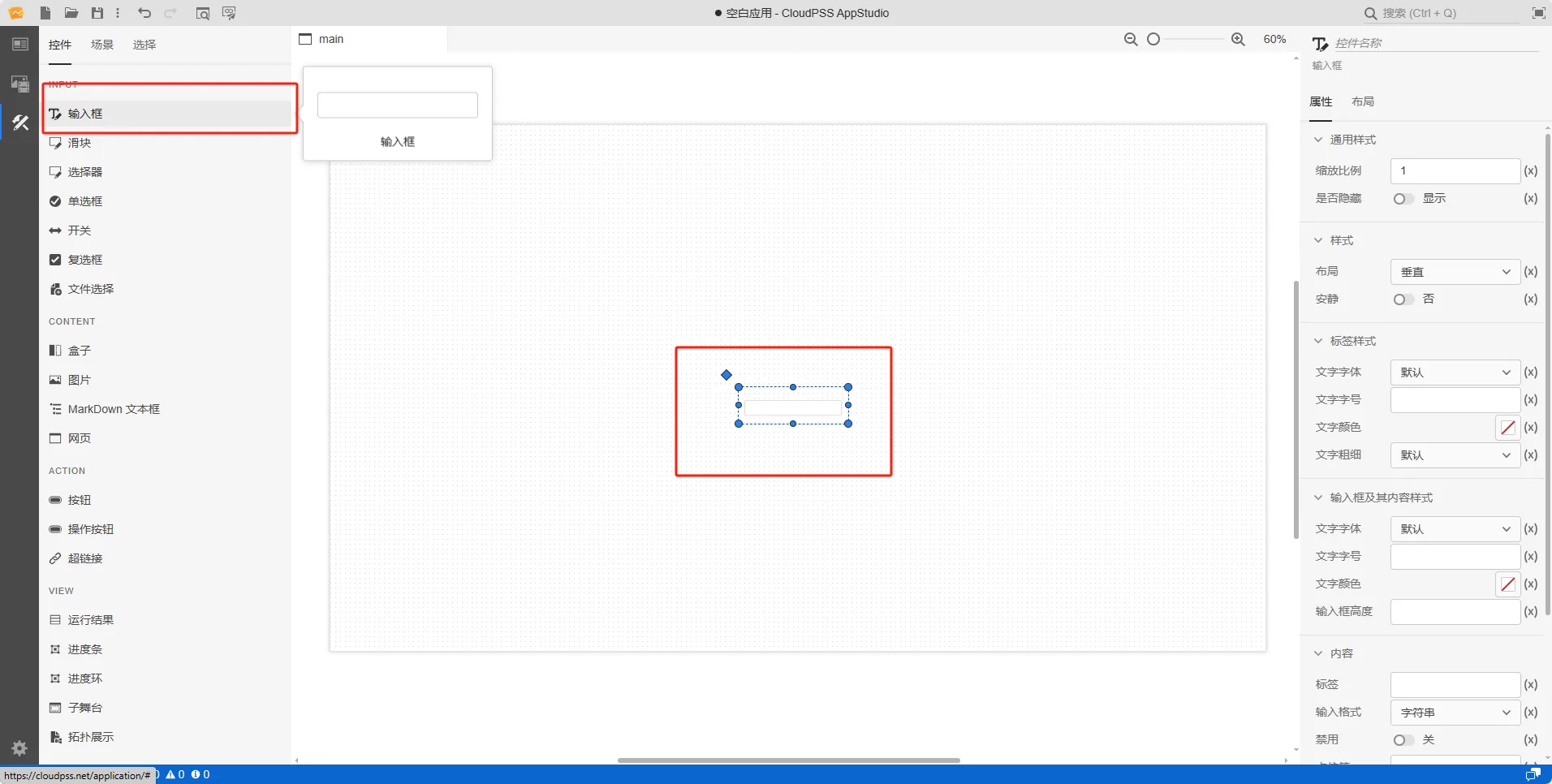
属性
CloudPSS 提供一套统一的控件属性参数管理
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 布局 | layout | 选择控件布局 | 选择 | 垂直或者水平布局,默认为垂直 | |
| 安静 | quiet | 选择是否安静 | 选择 | 选择是或者否,默认为否状态 |
标签样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字体 | style/font-family | 选择文字字体 | 选择 | 标签文字字体样式,字体类型包括:默认、宋体、黑体、楷体、微软雅黑、Georgia、Palatino Linotype、Times New Roman、Arial、Arial Black、Verdana、Courier New、Trebuchet MS | |
| 文字字号 | style/--spectrum-global-dimension-font-size-100 | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/--spectrum-alias-label-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 文字粗细 | style/--spectrum-alias-body-text-font-weight | 选择文字粗细 | 选择 | 选择标签文字粗细,默认、100、200、300、400、500、600、700、800、900、1000 |
输入框及其内容样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字体 | style/--spectrum-alias-body-text-font-family | 选择文字字体 | 选择 | 输入框内容文字字体样式,字体类型包括:默认、宋体、黑体、楷体、微软雅黑、Georgia、Palatino Linotype、Times New Roman、Arial、Arial Black、Verdana、Courier New、Trebuchet MS | |
| 文字字号 | style/--spectrum-textfield-m-text-size | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/--spectrum-alias-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 高度 | style/--spectrum-textfiled-m-height | px | 输入高度 | 常量 | 输入控件形状高度 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 标签 | label | 输入内容标签 | 常量 | 输入框控件文字标签 | |
| 输入格式 | type | 选择输入格式 | 选择 | 输入格式:字符串、实数、整数 | |
| 禁用 | disabled | 禁用开关 | 开关 | 禁用选择开或者关,开启后控件禁止点击和交互,默认为关 | |
| 占位符 | placeholder | 输入框占位符 | 常量 | 输入框内容为空时显示的提示性内容,仅用于占位 | |
| 值 | value | 输入框默认内容 | 常量 | 输入框默认内容 | |
| 后缀 | suffix | 输入框后缀 | 常量 | 输入框最右侧显示的内容,一般为单位符号 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 输入 | @input | 输入时触发事件 | 函数 | 采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新 | |
| 更改 | @change | 输入结束时触发事件 | 函数 | 采用更新方式触发,失去焦点后控件的值才会更新 |
向导
AppStudio 为输入框控件配置了向导功能,选中输入框控件,在右侧参数配置区上方点击向导图标进入向导界面。

用于引导用户快速配置控件属性,与实时仿真任务的模拟量输入、输出等监控功能灵活绑定,系统会将向导中设置的方案按照特定的表达式自动写入输入框控件的属性框中,支持快速构建自定义实时态监控应用。支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 绑定信号 | 选择 | 绑定方向为输入时,选择模型资源中输入通道;绑定方向为输出时,选择模型资源中输出通道 |
| 绑定方向 | 选择 | 输入:作为实时仿真的模拟量输入控件;输出:作为实时仿真的模拟量输出控件,此时输入框为只读 |
| 触发事件 | 选择 | 仅当绑定方向为输入时可选。输入:用户输入过程中触发;更改:输入结束,失去控件焦点时触发 |
案例介绍
- 典型应用
- 接入 FuncStudio 函数
- 实时仿真输入输出向导配置
-
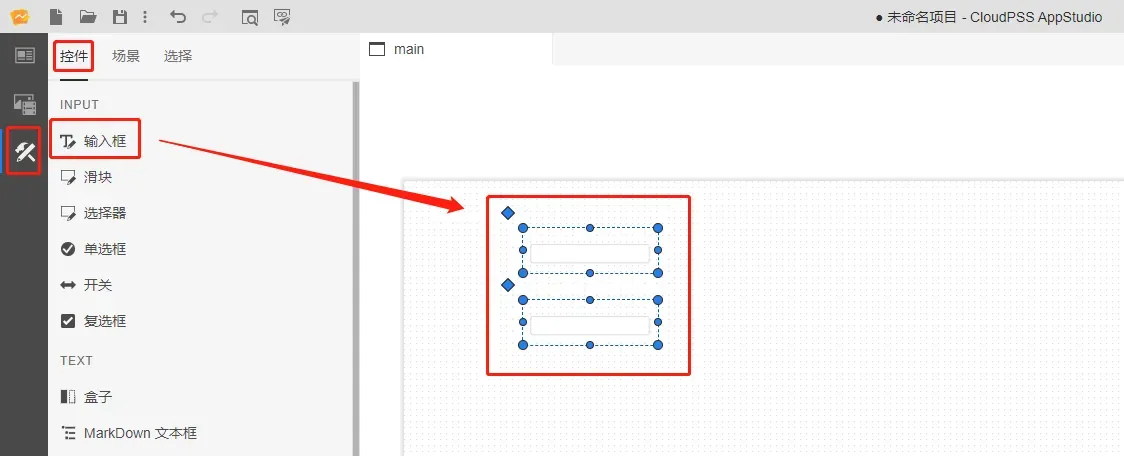
创建两个输入框,在右侧的属性配置区内给输入框命名为 A 和 B
-
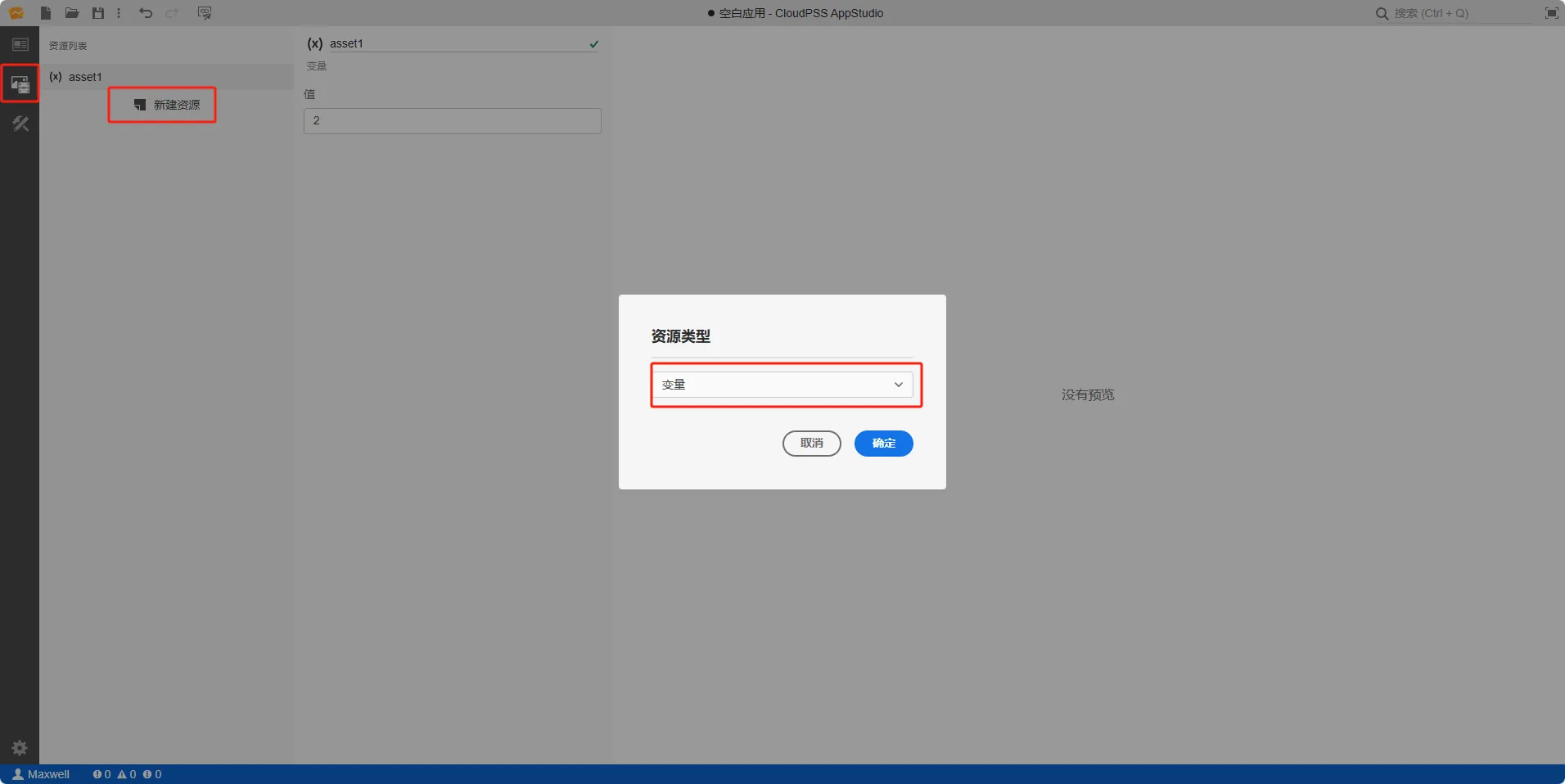
创建静态资源 asset1,值设置为
2 -
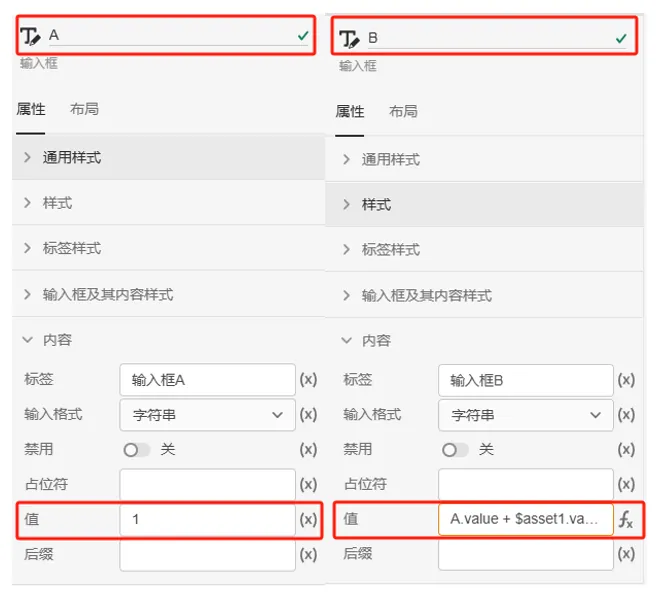
将输入框 A 的内容/值属性设置为
1,输入框 B 的内容/值属性切换到 fx 表达式模式,设置为A.value + $asset1.value -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改输入框 A 的值,输入框 B 的值自动发生变化



-
创建两个输入框,在右侧的属性配置区内给输入框命名为 A 和 B
-
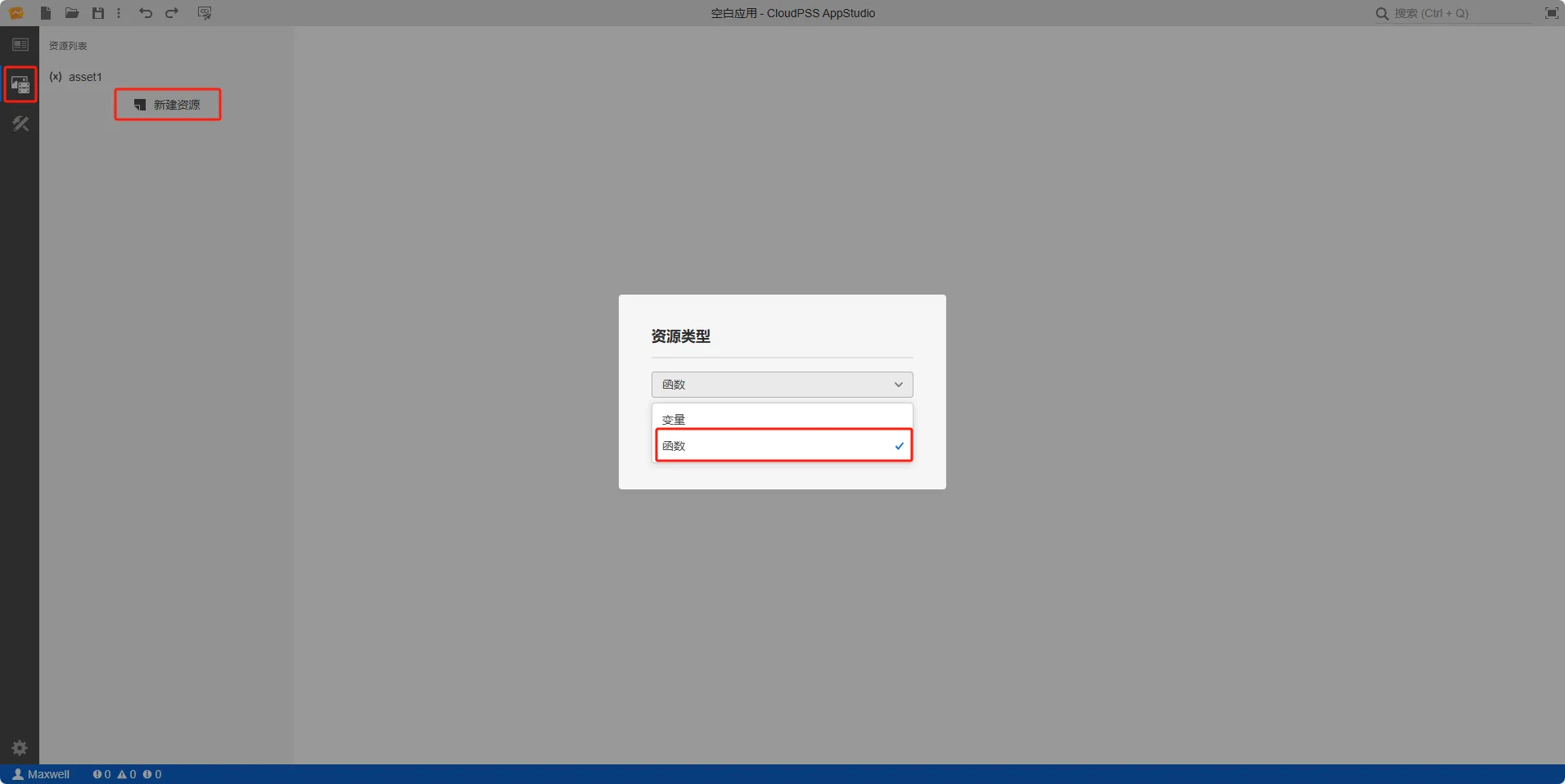
创建函数资源 asset2,选择资源类型为函数
-
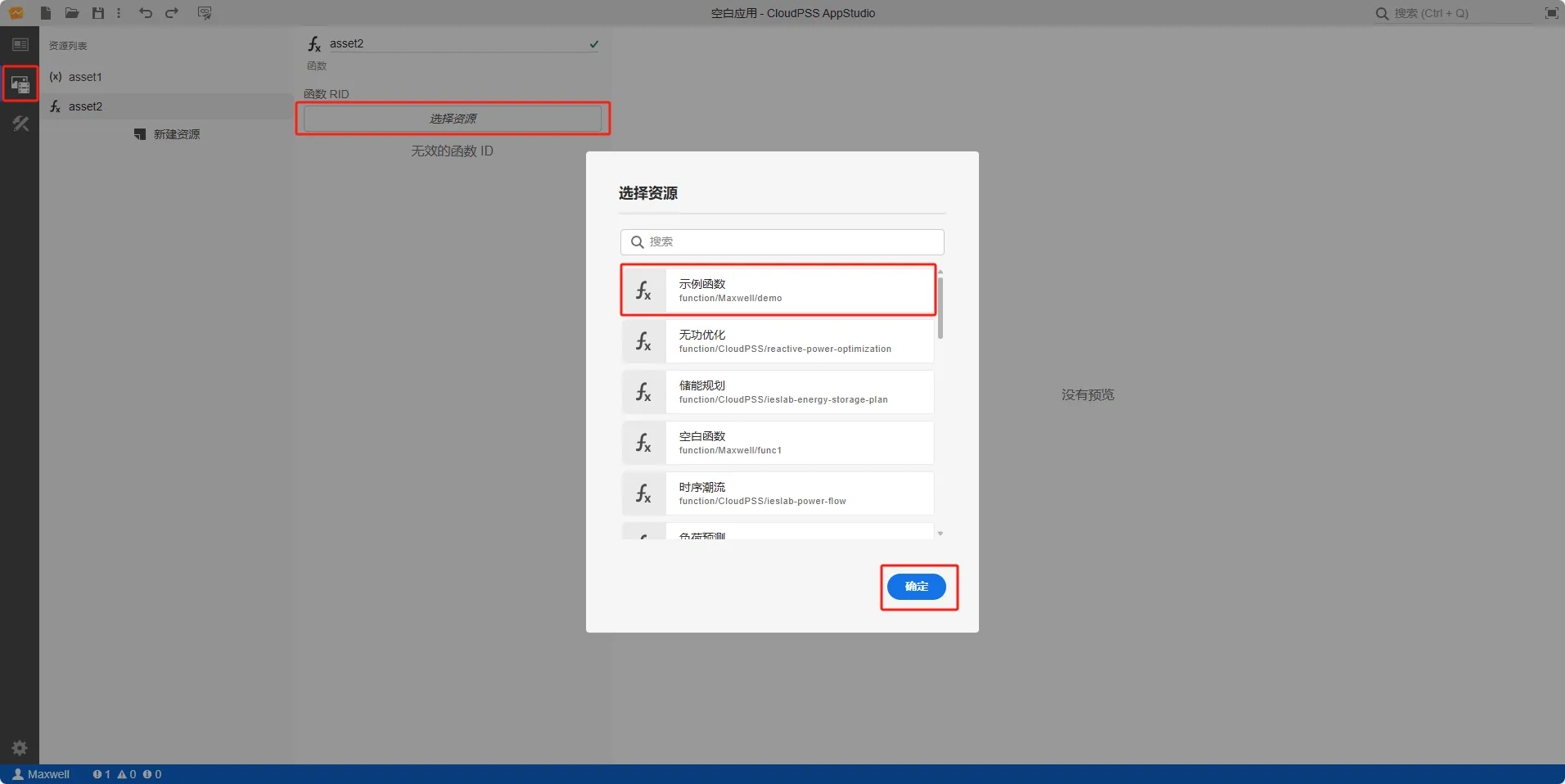
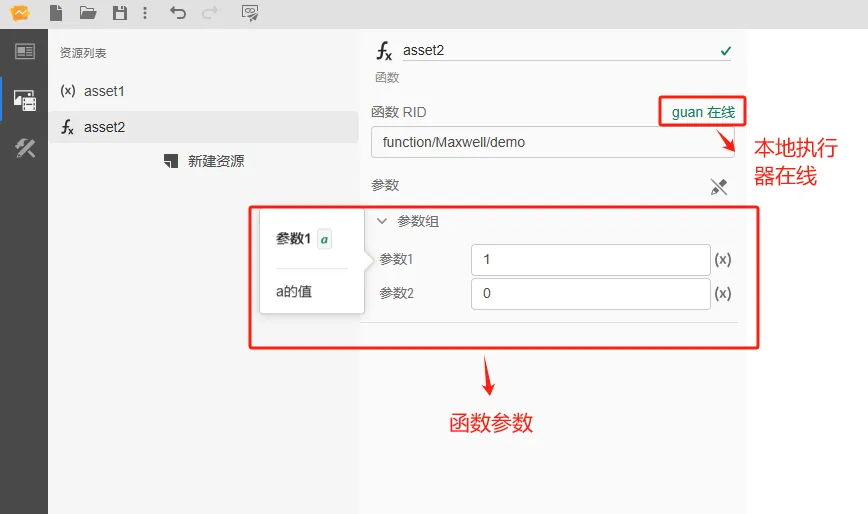
配置函数资源 asset2,点击选择资源,绑定
rid为function/Maxwell/demo的示例函数,示例函数存在两个参数a和b -
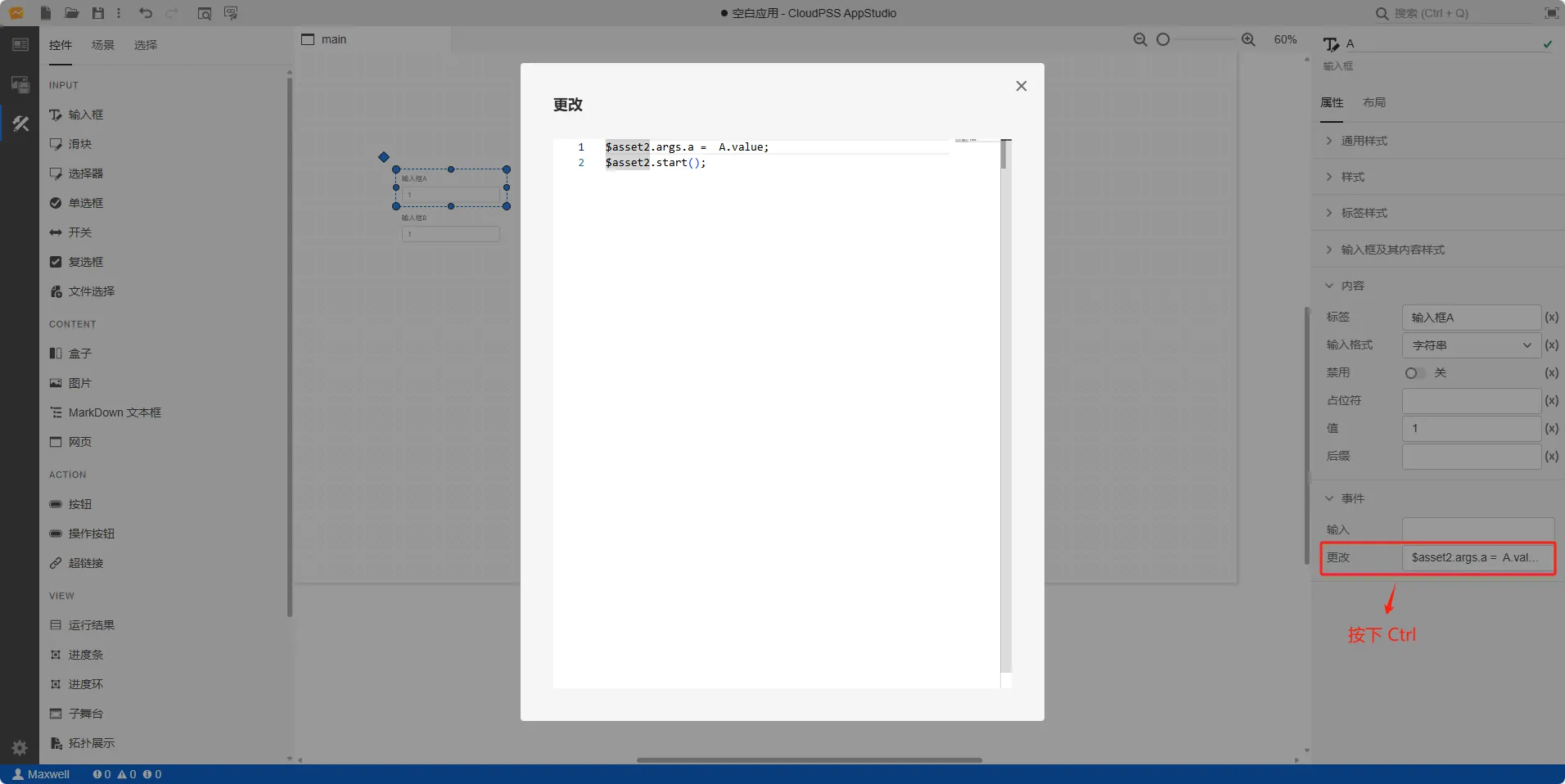
鼠标选中输入框 A 的事件/更改属性栏,按下 Ctrl 输入
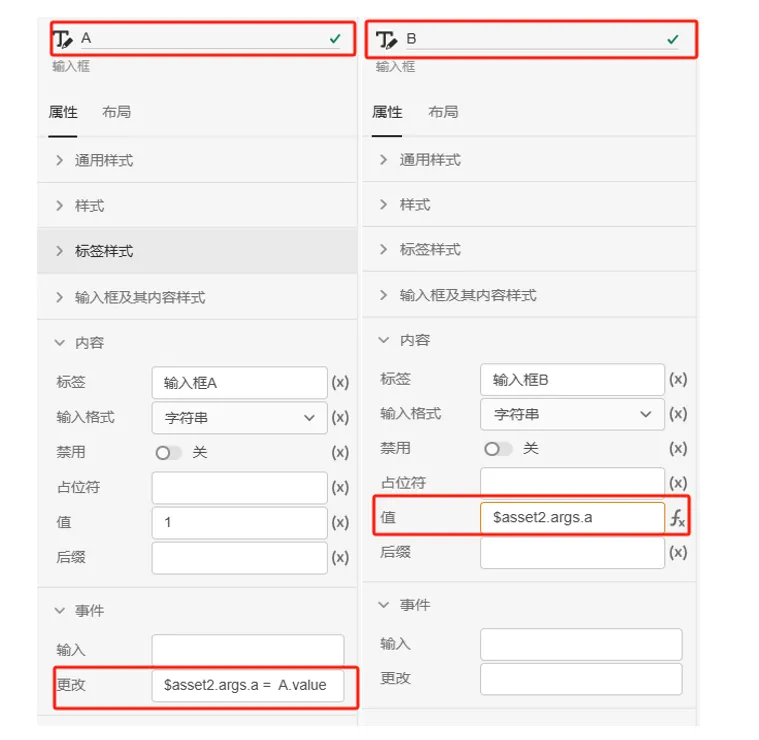
$asset2.args.a = A.value; $asset2.start() -
将输入框 B 的内容/值属性栏切换到 fx 表达式模式,设置为
$asset2.args.a -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改输入框 A 的值,输入框 B 的值自动发生变化






-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过向导功能进行实时仿真输入输出的属性配置
- 选中输入框元件,在右侧参数配置区上方点击向导图标进入向导界面
-
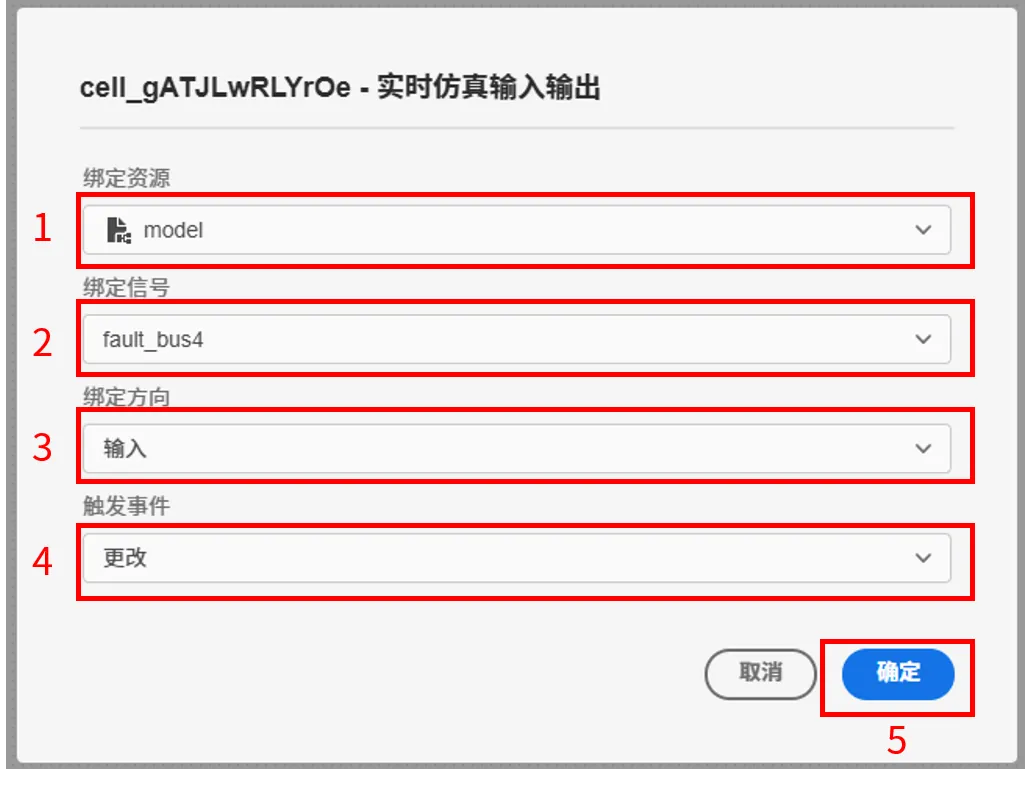
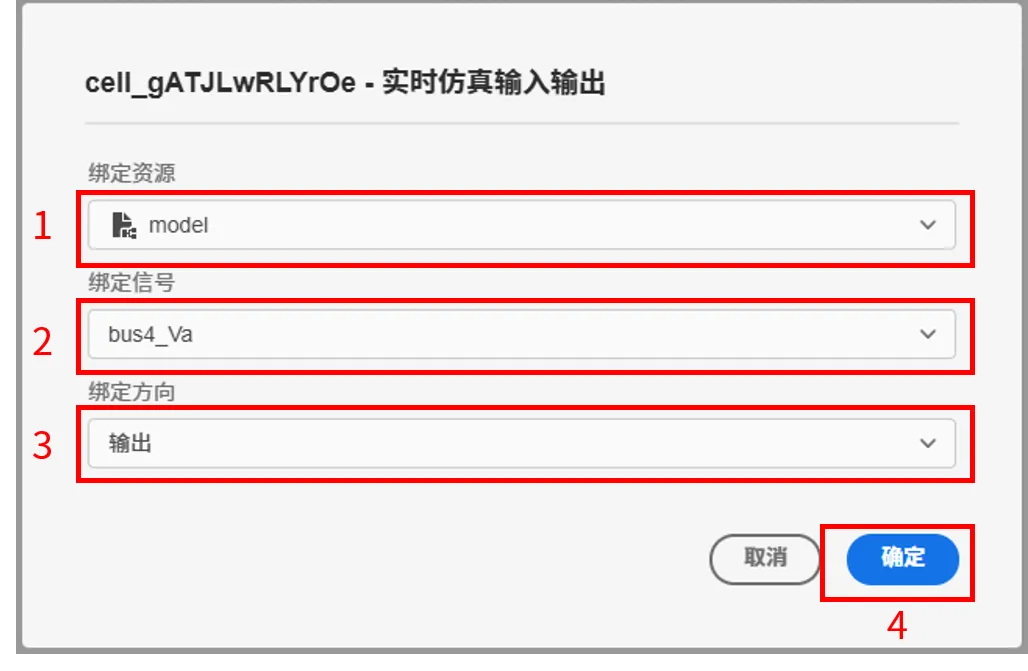
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源;
-
选中模型资源后,绑定信号选择器的选项中会自动加载出该模型的所有虚拟输入端口和虚拟输出端口名称,选择需要绑定的端口名称;
-
如果选择了虚拟输入端口,则将绑定方向选择器配置为输入,如果选择了虚拟输出端口,则将绑定方向选择器配置为输出;
-
对于虚拟输入端口,可以选择触发方式:更改(采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新)或者输入(采用更新方式触发,失去焦点后控件的值才会更新);
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入输入框控件的属性框中。
对于输入信号,进入预览模式,通过修改输入框的值即可在实时仿真过程中实时控制所绑定的虚拟输入端口的值。

对于输出信号,进入预览模式,即可在仿真过程中通过输入框实时显示所绑定的虚拟输出端口的值。

具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制