示波器
本节主要介绍 AppStudio 控件库里的示波器控件。
该控件作为 EMTLab 模型资源实时电磁暂态仿真任务的输出接口,用于显示虚拟输出端口的波形。

示波器控件只能绑定实时仿真模型资源,若要展示函数资源的输出波形,需选用运行结果控件。
属性
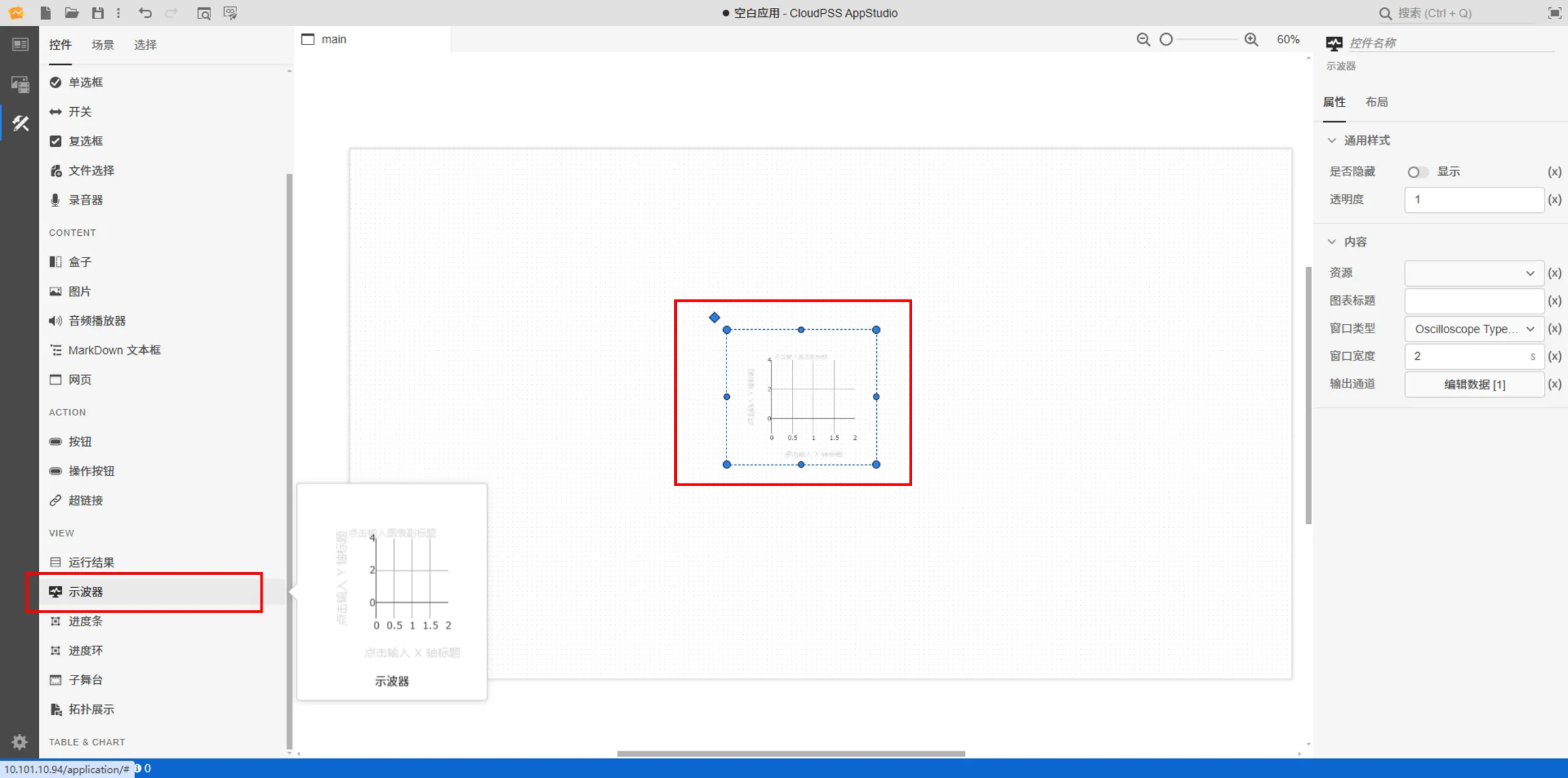
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
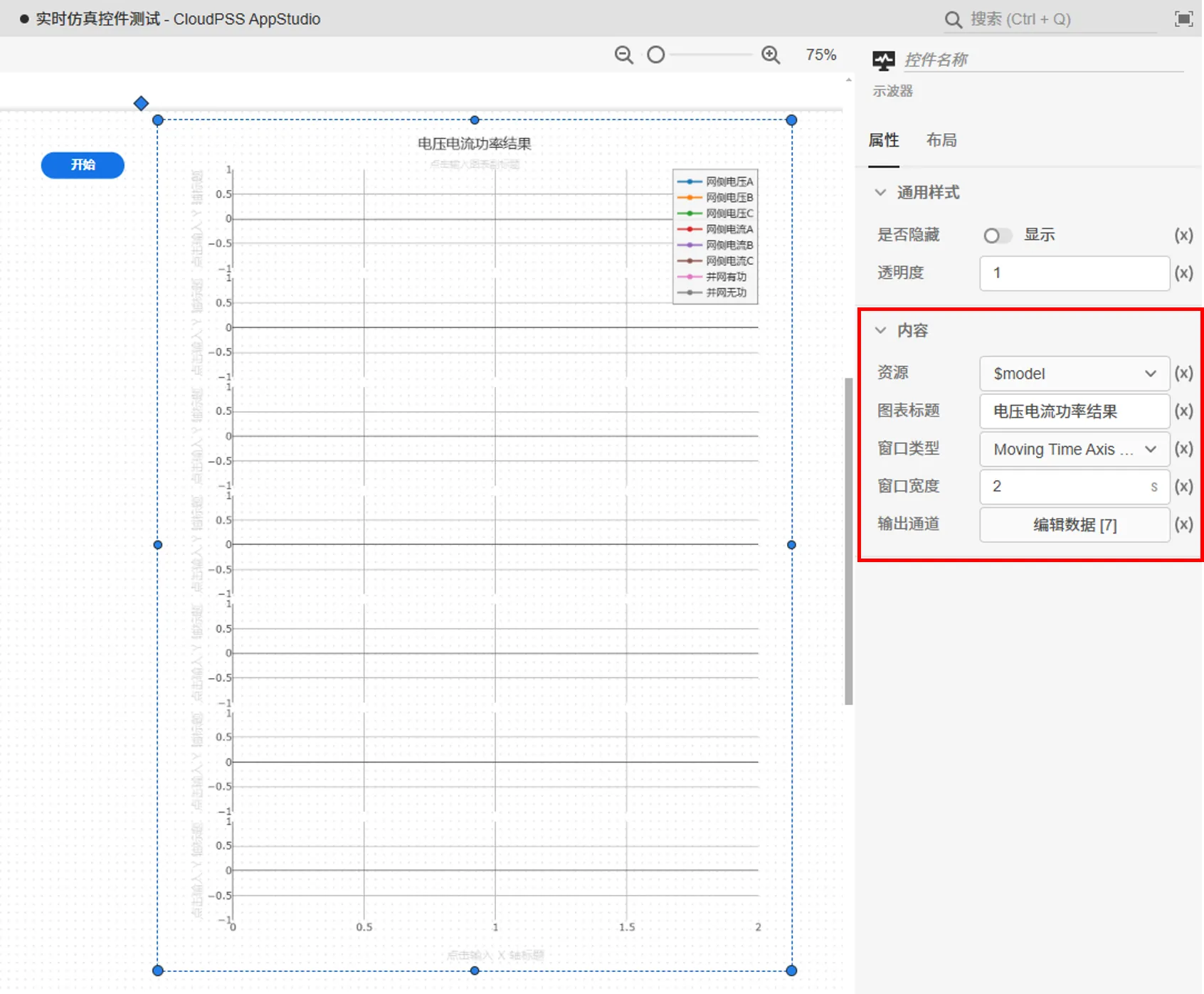
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 资源 | asset | 选择要绑定的实时仿真模型资源 | 选择 | 自动加载资源标签页下的所有模型资源 | |
| 图表标题 | title | 示波器的标题 | 文本 | 示波器的标题 | |
| X 轴标题 | xAxisTitle | 示波器 X 轴标题 | 文本 | 示波器 X 轴标题 | |
| 采样频率 | freq | 设置示波器采样频率 | 文本 | 设置示波器采样频率,-1表示不采样 | |
| 窗口类型 | type | 选择示波器的显示模式 | 选择 | Oscilloscope Time Axis Window:与示波器显示模式相近,仿真窗口时间轴范围为窗口宽度指示的值;Moving Time Axis Window:时间坐标轴最大值随仿真时间变化,时间坐标轴范围为窗口宽度指示的值 | |
| 窗口宽度 | width | 时间坐标轴范围 | 数值 | 时间坐标轴范围宽度 | |
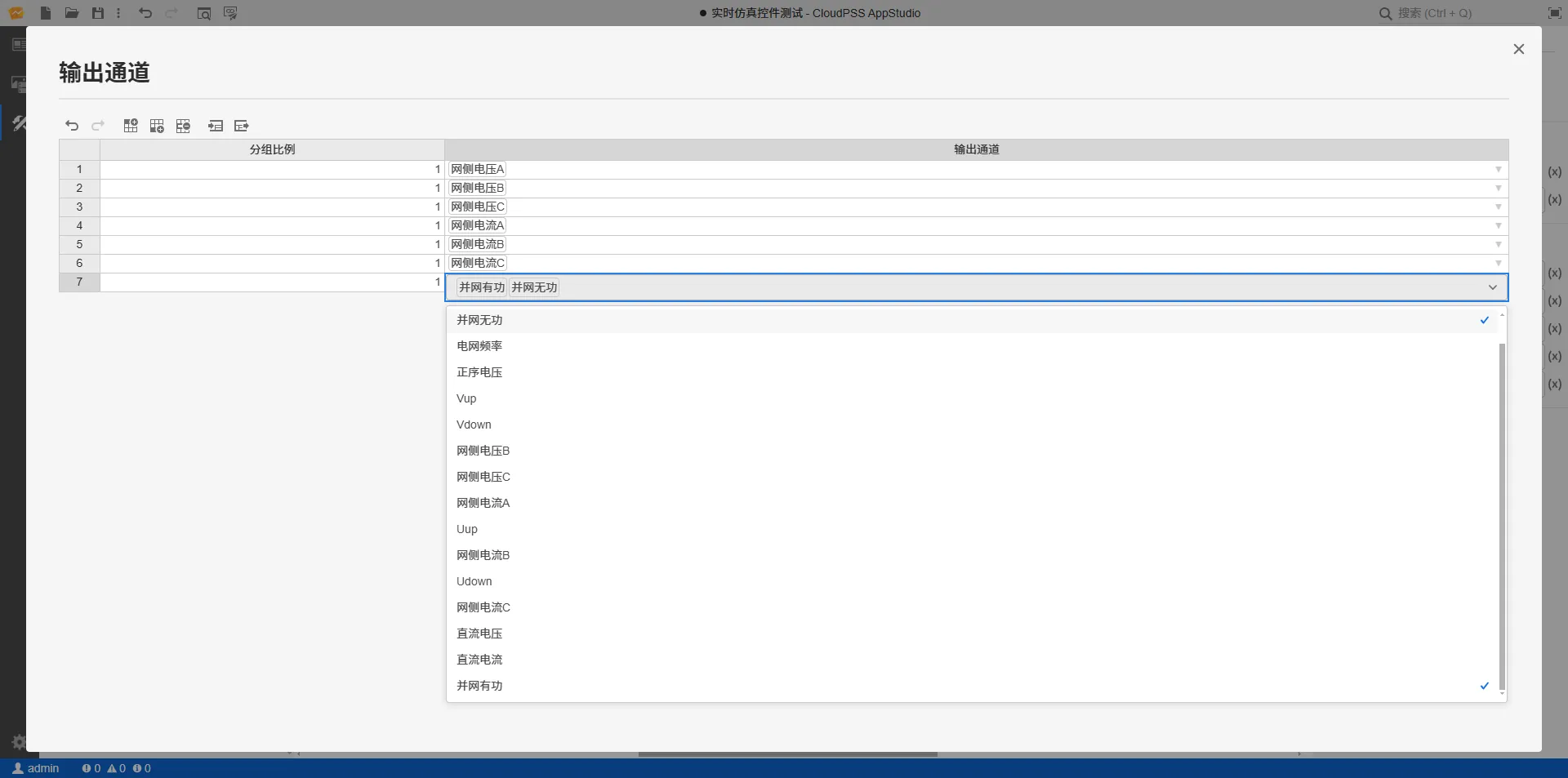
| 输出通道 | channels | 添加需要在示波器窗口显示的输出通道 | 表格 | 点击后弹出输出通道的可编辑表格 |
输出通道支持添加多个分组,在该表格中插入 / 删除行,来添加 / 删除示波器分组

| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 分组比例 | 常数(整数) | 填写分组比例,示波器会根据分组数量,和比例来确定每个分组在示波器中所占的宽度 |
| 输出通道 | 多选 | 选择模型资源中输出通道,支持添加多个输出 |
| Y 轴标题 | 文本 | 示波器 Y 轴标题 |
案例介绍
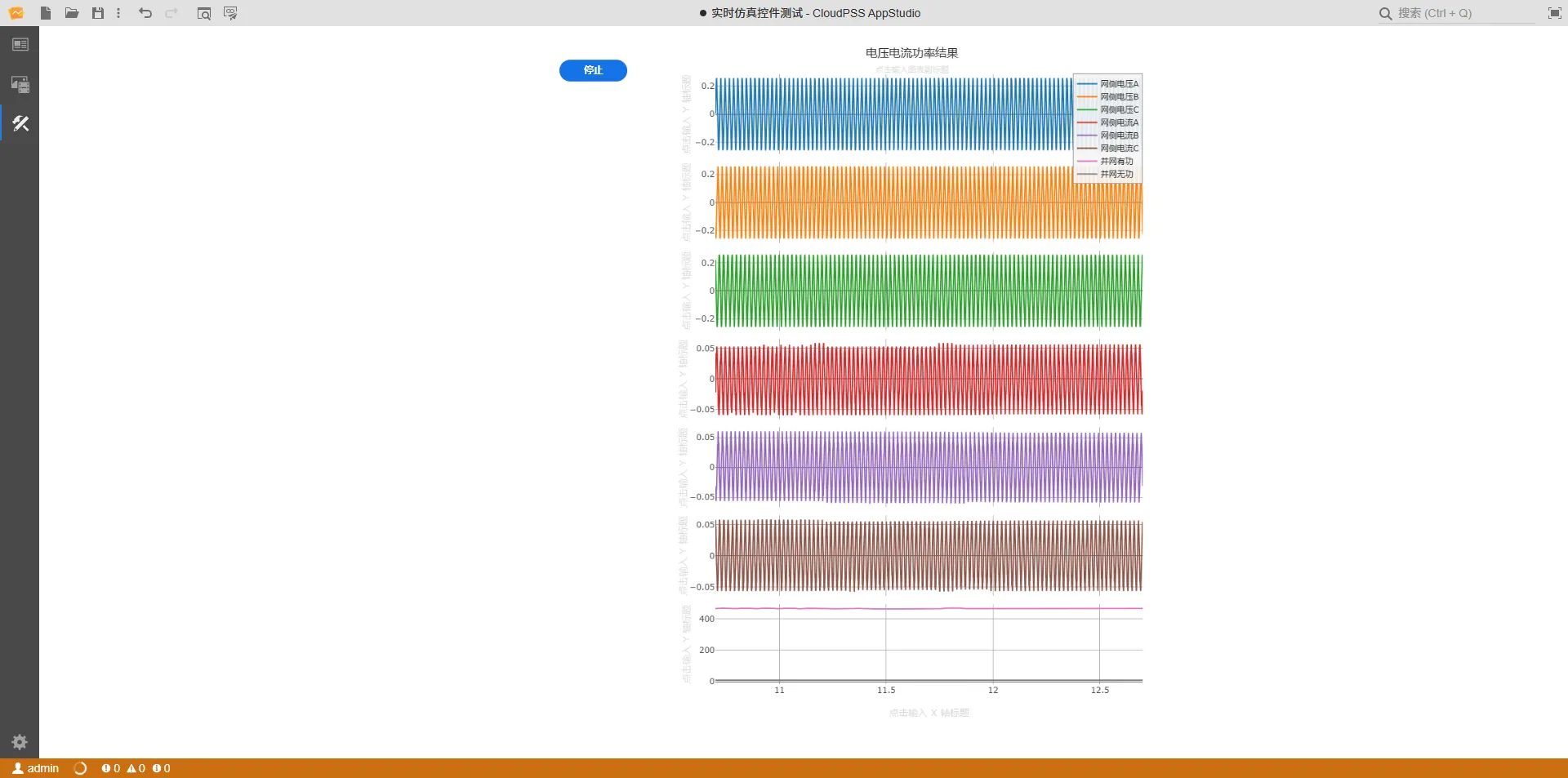
示波器通过绑定实时仿真的模型资源,在实时仿真过程中显示每个分组内输出通道的仿真波形。
-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
在场景标签页,添加一个按钮控件,通过元件向导进行运行按钮参数的设置:
-
可选中按钮元件,在右侧参数配置区上方点击向导图标进入向导界面。
-
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源,并选择该模型的参数方案和计算方案;
-
选中模型资源后,选择按钮的类型为开始/停止
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入输入控件的属性输入框中
- 添加一个示波器控件,资源与实时仿真的 SimStudio 模型资源绑定,在示波器里面添加多个分组,每个分组里面添加相应的输出通道


- 进入预览模式,点击开始按钮,开始进行实时仿真,示波器会展示每个分组内输出通道的仿真波形,点击结束按钮,结束实时仿真。

具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制